McClatchy DC
McClatchy DC serves as the Washington bureau for McClatchy’s 30 local newsrooms and is home to Pulitzer Prize-winning journalism, including the groundbreaking coverage of the Panama Papers in 2017. Despite its high-quality content, the site suffered from a rigid, outdated design that failed to reflect the bureau’s prestige or engage its audience.
The Challenge
The goal of the redesign was twofold:
Showcase the exceptional journalism of McClatchy DC through a more compelling, engaging design.
Empower newsroom editors with a flexible homepage layout that could adapt to changing priorities and content needs.
This was not just an aesthetic refresh but a strategic effort to improve the overall brand experience and user engagement.
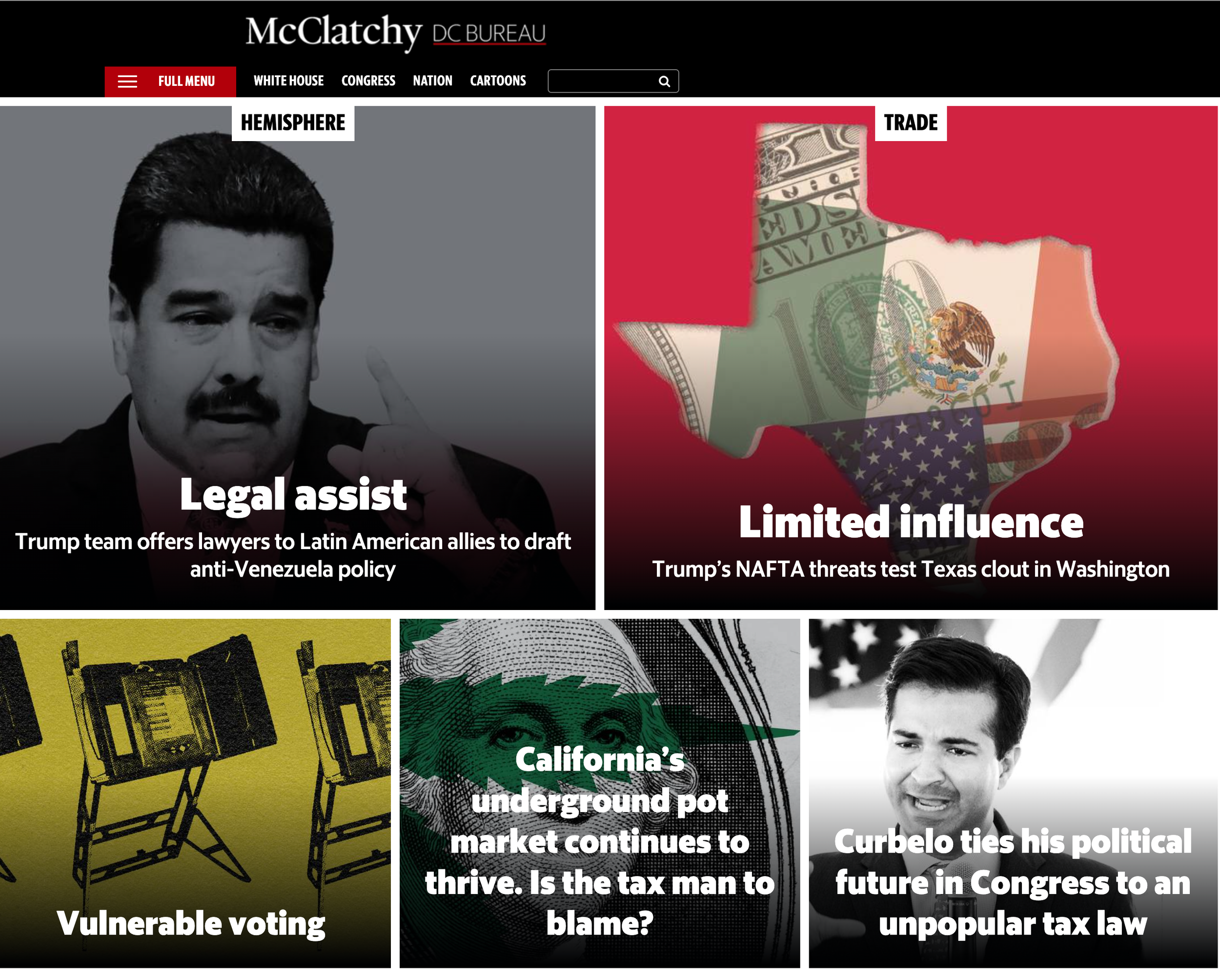
A screenshot of the before site.
The Process
Collaboration
The project began with in-depth conversations with McClatchy DC editors to understand their workflows, pain points, and goals. These interviews shaped the project’s direction and ensured the redesign aligned with newsroom needs.
Research and Analysis
Audience Insights: The newsroom’s existing data allowed us to build personas, identifying user needs and behaviors.
Competitive Analysis: I studied peer news sites to gather inspiration and identify opportunities to differentiate McClatchy DC.
Wireframes and Prototyping
I created initial sketches and wireframes to define the layout and functionality. Through an iterative process of feedback and refinement, I developed a high-fidelity prototype in InVision. This prototype became a critical tool for aligning stakeholders and guiding development.
Concepts
I designed every aspect of the interface, from typography and color schemes to an ad map that integrated advertisements without detracting from the user experience.
Delivery
I delivered designs and collaborated closely with the development team throughout the build phase. The new site launched on February 8, 2018.
The Post-Launch Phase
For long-term success, I stayed involved for two months post-launch:
Illustration System: I created custom illustrations to align with the new aesthetic and crafted a design guide with Photoshop actions. This enabled non-designers to produce visuals that maintained the updated look.
Placeholder Images: I designed 200+ placeholder images to represent common topics, adding polish and consistency to editorial workflows.
Impact
The redesign elevated McClatchy DC’s brand, giving its Pulitzer-winning journalism the visual platform it deserved. Editors gained the flexibility to adapt the homepage to meet their needs, while the cohesive design enhanced the user experience. The design tools and assets I developed ensured the newsroom could maintain the new aesthetic without ongoing designer involvement.